Over the last several years
I've volunteered time with TCC Hawaii, an organization behind the TCC Conference - credited as the first fully-online conference to exist. The web was young in 1996, and the conference relied upon a listserv (mailing list) to connect all the attendees and support conversation around online learning. You can check out a fun presentation from Alan Levine here, with a rundown of how technology (specifically ICT) and education have changed in the last 20 years.

Two years ago, co-designed the participation badges offered at the TCC conference with the conference organizers Bert Kimura and Curtis Ho, along with grad students in the ETEC department. This year, we worked on the conference's branding and logo, testing out designs I made entirely with free software and some good feedback from other folks working behind the scenes. I wanted to document the process for a couple reasons, but also that I want to be able to reference the process the next time I need to use these tools.
Free things
Things that you don't have to pay for are great. And things that you can do anything you want with (on top of just using as-is) is even better. Fortunately, the software I used to create the flyers, stickers, and the stage banner for TCC are all free software. The icons came from the Noun Project, and the font from Mozilla. Here's a rundown of the free stuff I used:
- GIMP (Gnu Image Manipulation Program) // raster graphics editing</b></a>
- Inkscape // vector graphics editing
- The Noun Project // various icons/shapes, pattern-making tutorial
- Fira Sans // Mozilla font
Interestingly enough, I wouldn't say it took any extra effort to use free/open content and software to create these media bits. It's more evident that the workflows I've been following have removed the need for most non-free resources when designing media. Here are my notes about creating these things openly.
Iconifying things at the Noun Project
I ventured to the Noun Project to take a look at the latest icons that might represent Hawaii (where the conference is based), online education, and community. Here's a snapshot of the icons I downloaded while poking around:
You might notice that some of the icons are replaced with a black box. This appears to be a Noun Project glitch, and I haven't looked into why this happens. I occasionally find icons that have anomolies in them, sometimes corrupting only the SVG but not the PNG file, or vice versa.
At any rate, I downloaded the PNGs to Google Drive and had the conference social media team offer feedback on the designs. After several iterations, we settled on using a globe icon with a hibiscus overlay (which began as 2 separate icons), and a Hawaiian canoe for the main design. I also chose another flower design to create the patterned background for the flyer and stage banner.
The image above show the second-iteration sticker designs, but there was a unanimous vote for the canoe icon to be used, but on a round sticker. The blue and green colors were found after dropping the conference website's base colors into Adobe's Kuler tool and looking for colors that would play nice with the existing branding TCC has in place.
Patterns a plenty
After having come across a handful of neat-looking patterned backgrounds on websites and print media, I was lucky enough to spot a tutorial shared through the Noun Project's Gazette newsletter that explained the process. The author used Adobe Illustrator in the tutorial, so I had to adapt the process for use with GIMP. Aside from menu items being in slightly different places, and the UI looking somewhat different, I'm not missing anything that could be accomplished by paying for software to get this job done.
How to make a repeatable pattern in Illustrator
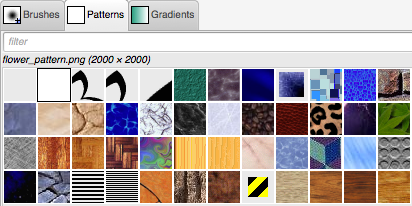
The process essentially helps you create a pattern tile that can be placed into the program files of your image editing program (in my case Inkscape) and then used as a pattern fill in GIMP. At first I created a much more complex pattern, but opted for a more simple design after exporting it and testing it as a fill.

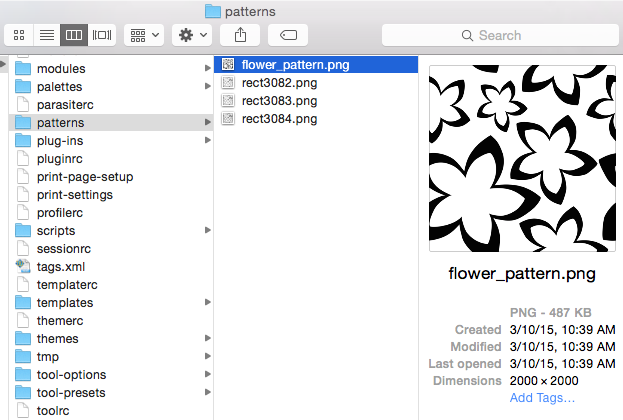
Locating the folder I needed to copy the pattern image file into (seen above) was a pain, as it wasn't documented very well anywhere I could find quickly. I thumbed through several tutorials that led users through a similar file structure and generalized their directions for GIMP. Once the pattern was in the folder and GIMP was restarted, my pattern appeared as a fill option.

From GIMP to print
I used GIMP to create PNG and PDF image files for the print media, which the icons and patterns would be a part of. I use GIMP fairly often, and this time it allowed me to construct print media ranging from 2" round stickers to the 70"x24" stage banner. Printing costs weren't terrible, ~$120/ea for the large banner and several hundred stickers. The 11"x17" flyers worked out to about $3/ea, which seemed a bargain.
Rounding it out
Well, that's the gist of how I used free software and a few hours here and there to create conference media for TCC 2015. Documenting and reflecting on work projects is something I lost touch of over the last several years. With any luck (and the recent standing up of my Jekyll-based blog on Github pages), there will be more to come soon.
*All icons on the page are used under a CC BY license or are in the Public Domain. Yes, I paid $1.99/ea on the Noun Project to the creators of icons I used in the print media but did not provide attribution for. Totally worth it.

